

Cafeiva is a fictional 1970s-inspired social café in Cleveland, Ohio that serves coffee, cocktails, and bites for breakfast and lunch. The intent of the project was to develop a responsive website for the brand. The one-page site showcases the company’s menu, packaged product offerings, upcoming events, about information, and contact information.
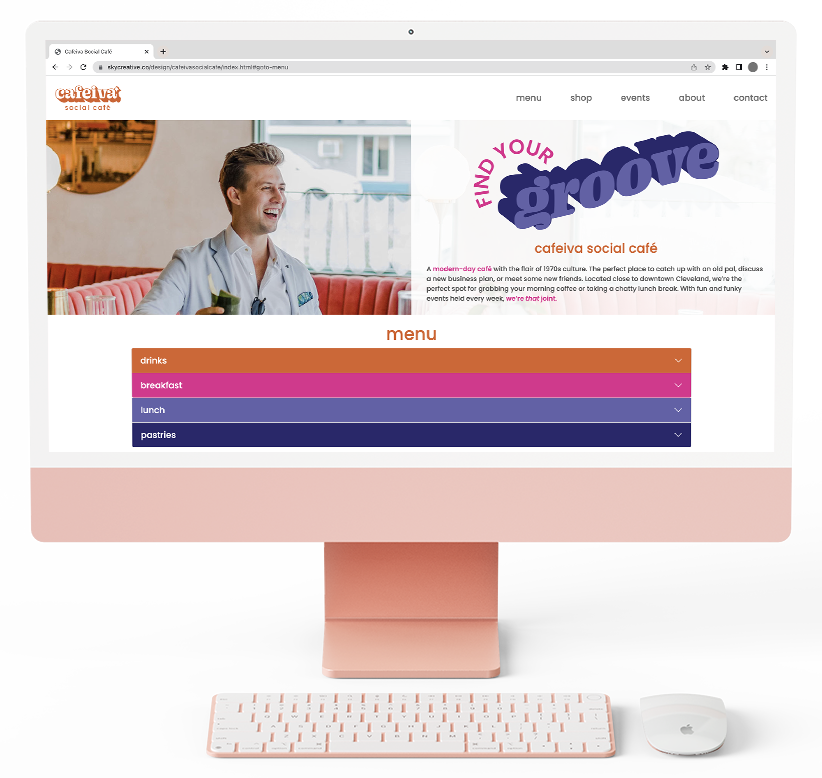
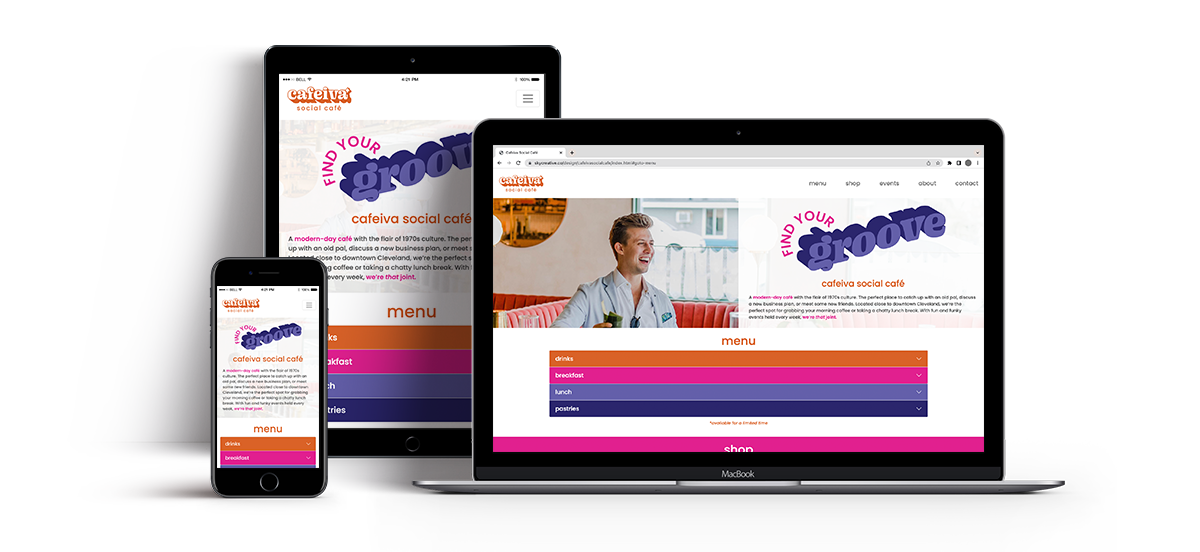
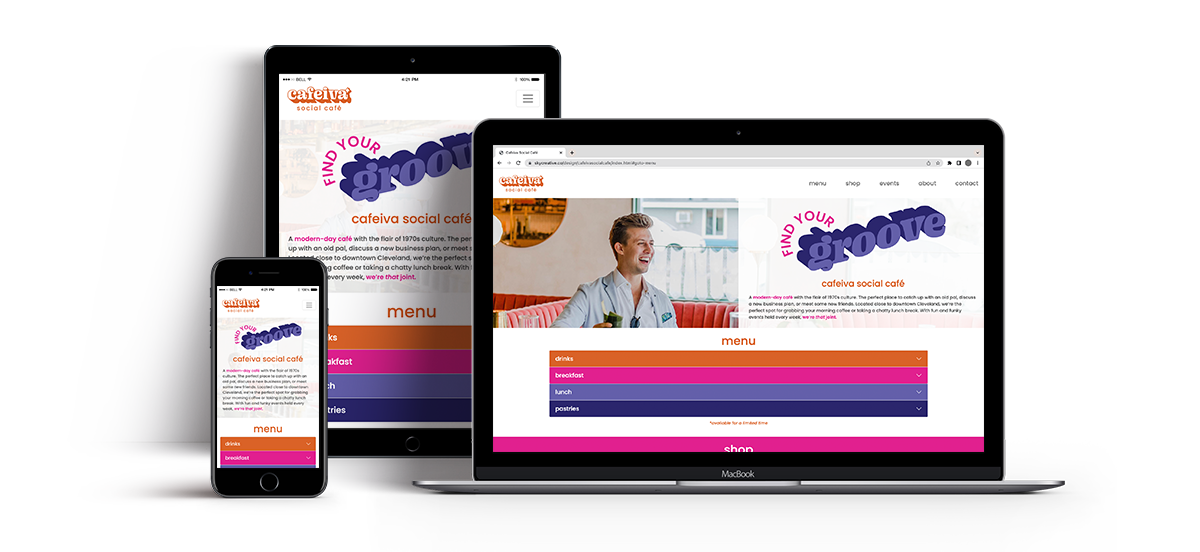
The website was developed in HTML 5 and CSS 3 using the Bootstrap framework. The design of the site is clean and easy for a user to navigate. The colors and typefaces used are consistent with previously created Cafeiva brand styles.
Bright, cheery imagery was chosen to enhance the tone created for the brand. The café’s menu is displayed in an accordion format to avoid a cluttered, long scroll. The navbar is sticky at the top of the page as the user scrolls, making navigation accessible at any point on the page. Colored sections are used throughout to divide the space and serve as visual guide through the page.
Check out the live Cafeiva Social Café website!



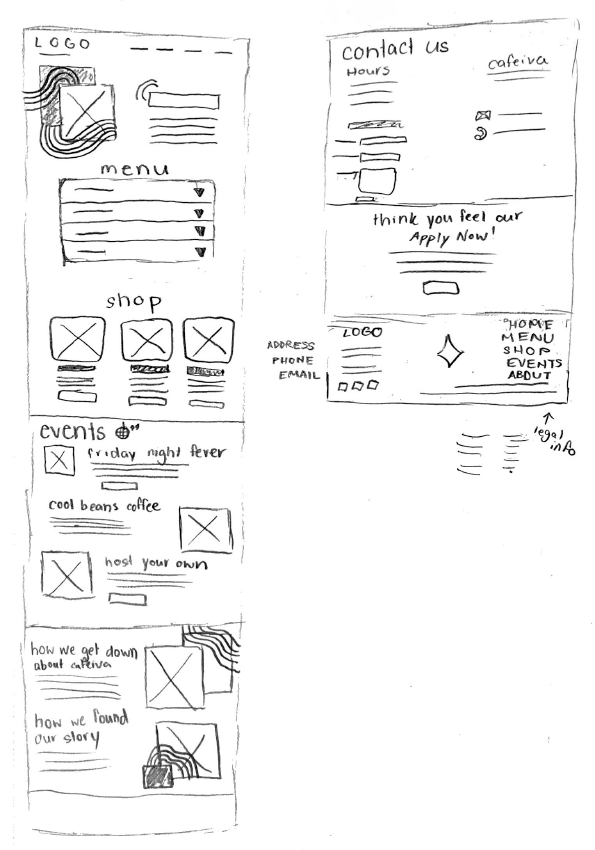
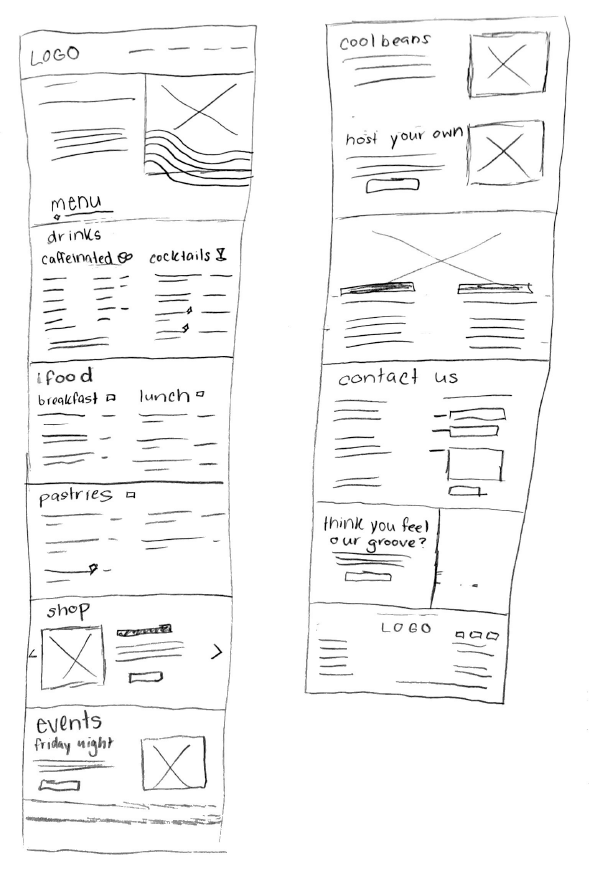
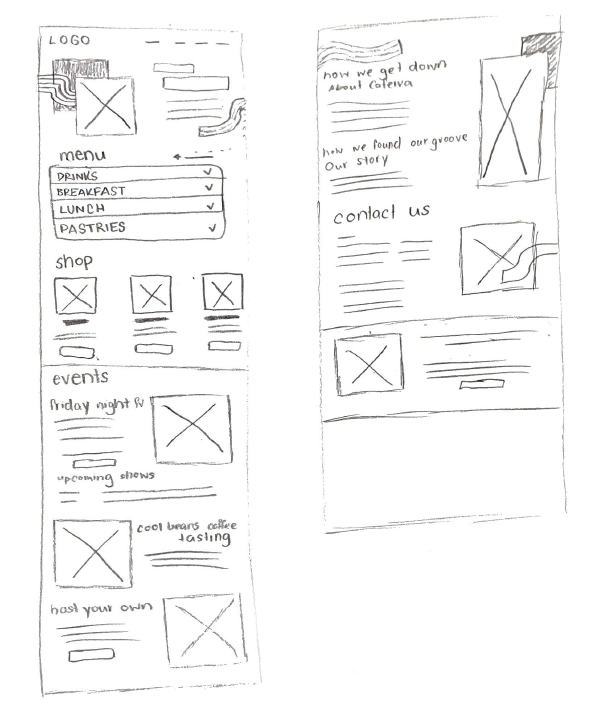
Initial Wireframe Sketches

Site Map

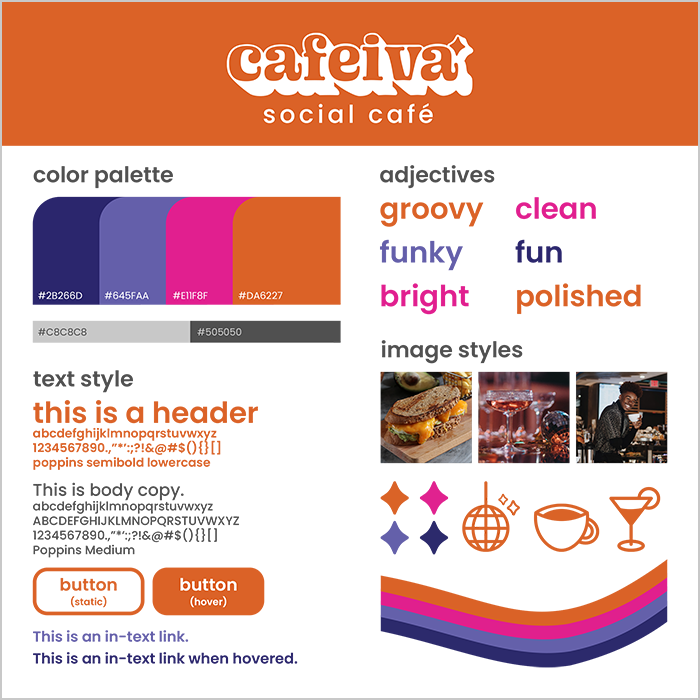
Style Tile

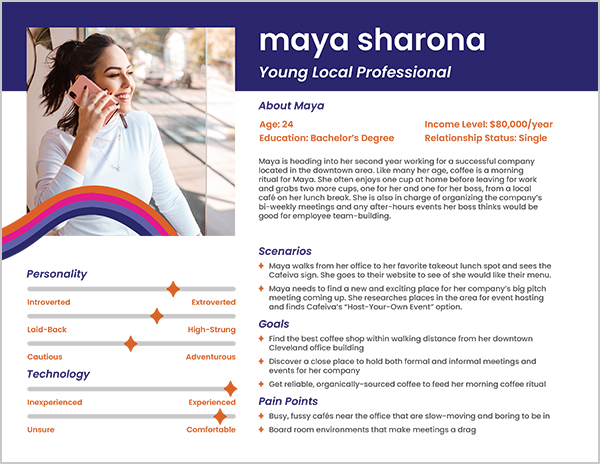
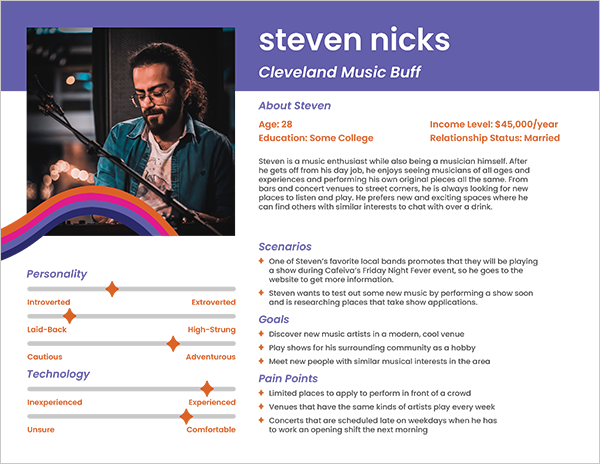
Primary User Persona

Primary User Persona

Secondary User Persona